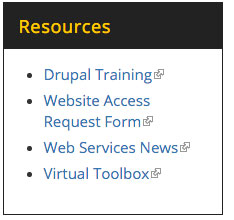
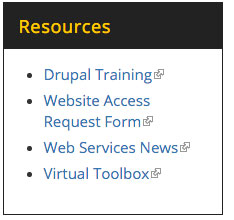
Blocks are generally used for linking to content to that is not part of your site or for easy navigation. Below is an example of a left sidebar block.

Blocks are generally used for linking to content to that is not part of your site or for easy navigation. Below is an example of a left sidebar block.

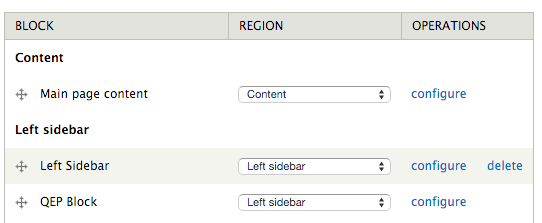
In the admin menu, select Structure - Blocks. The Block Overview page is displayed.
Click the Add block link to begin adding a new block.

Enter a title for your block to be displayed in the black block title bar of the block.

Enter a brief description of your block to be used on the block overview page.

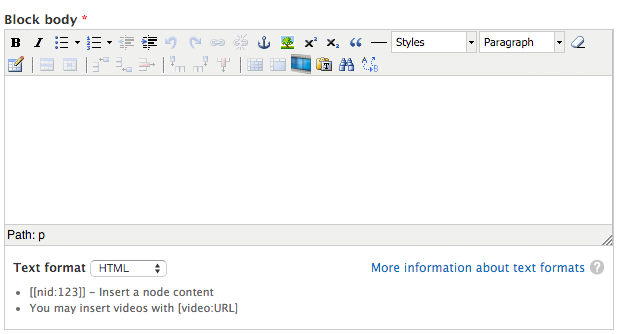
Enter the content for your block as shown to the user.

Determines where the block is displayed. Under ASU Theme drop-down menu, select where the block should appear on the page.
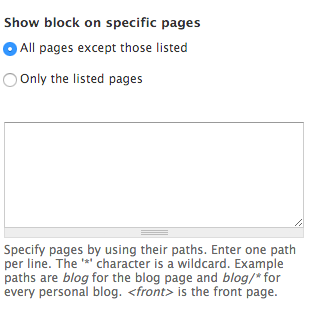
Set the pages where the block should appear on the website.
Enter one page per line as Drupal paths. The * character is a wildcard. Example paths are "blog" for the blog page and "blog/*" for all sub-pages of the blog page.
Enter <front> for the home page of the website. When entering paths here, include everything after ".appstate.edu/". For example, if you wanted to set your block to only appear on the About page, you would enter "about" in the pages field.
Selecting All pages except those listed and leaving the Only the listed pages field blank will set the block to appear on all pages of the website.

Click the Save block button.
![]() To change the region or order of a block, grab a drag-and-drop handle under the Block column and drag the block to a new location in the list. (Grab a handle by clicking and holding the mouse while hovering over a handle icon.)
To change the region or order of a block, grab a drag-and-drop handle under the Block column and drag the block to a new location in the list. (Grab a handle by clicking and holding the mouse while hovering over a handle icon.)
You may also use the drop-down menu in the Region column to move your block.
Remember that your changes will not be saved until you click the Save blocks button at the bottom of the page.
Click Save blocks at the bottom of the page.
To remove a block from view, move it to the Disabled region of the block overview page.
From the drop down menu next to the block, select <none> to disable the block from view.
Click Save blocks at the bottom of the page.
Hover over the block to be edited. A gear icon will appear in the upper right corner. Click on Configure block to edit existing block content. Make your changes and click Save.

From the admin menu, select Structure - Blocks to access the block overview page.
Click the configure link next to the block you want to edit. Make your block changes and click Save block at the bottom of the page.
See Add a Block and Editor Options for additional information on editing block content.