In the admin menu, select Structure - Blocks. The Block Overview page is displayed.
Click the Add block link to begin adding a new block.

Block title
Enter a title for your block to be displayed in the black block title bar of the block.

Block description
Enter a brief description of your block to be used on the block overview page.

Block body
Enter the content for your block as shown to the user.

Region Settings
Determines where the block is displayed. Under ASU Theme drop-down menu, select where the block should appear on the page.
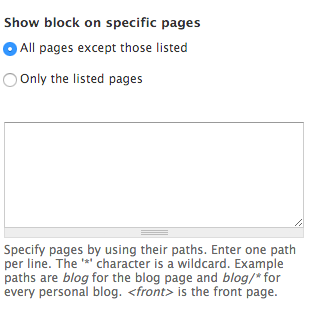
Page specific visibility settings
Set the pages where the block should appear on the website.
Enter one page per line as Drupal paths. The * character is a wildcard. Example paths are "blog" for the blog page and "blog/*" for all sub-pages of the blog page.
Enter <front> for the home page of the website. When entering paths here, include everything after ".appstate.edu/". For example, if you wanted to set your block to only appear on the About page, you would enter "about" in the pages field.
Selecting All pages except those listed and leaving the Only the listed pages field blank will set the block to appear on all pages of the website.

Click the Save block button.